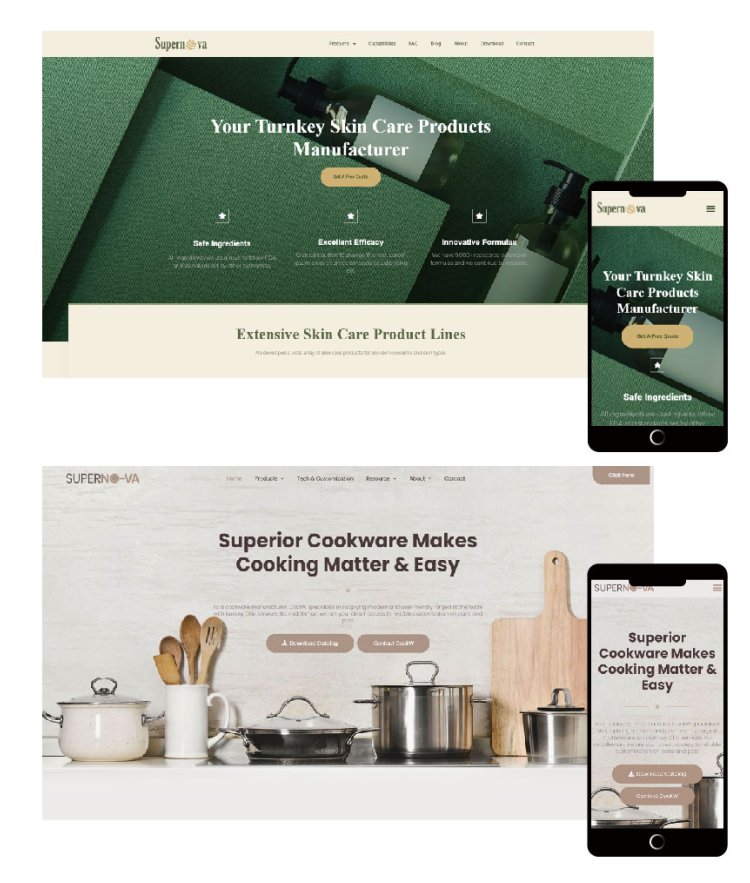
上期我们说了一下视频营销,这期我们继续来聊聊另一个同样在视觉上会影响询盘的因素——独立站设计。
曾经多少个外贸人来抱怨过:客户嫌弃我们网站看着low,都怕我们不可靠。
当然也有合作过的小伙伴来反映:客户觉得我们网站设计好看,非常专业。

你的独立站可能不需要很出挑,但一定需要有一个舒服合理的设计,无言中拉近与潜在客户的距离(嗯,看着不错,先看看)。

一、独立站不能不考虑设计
你知道吗?
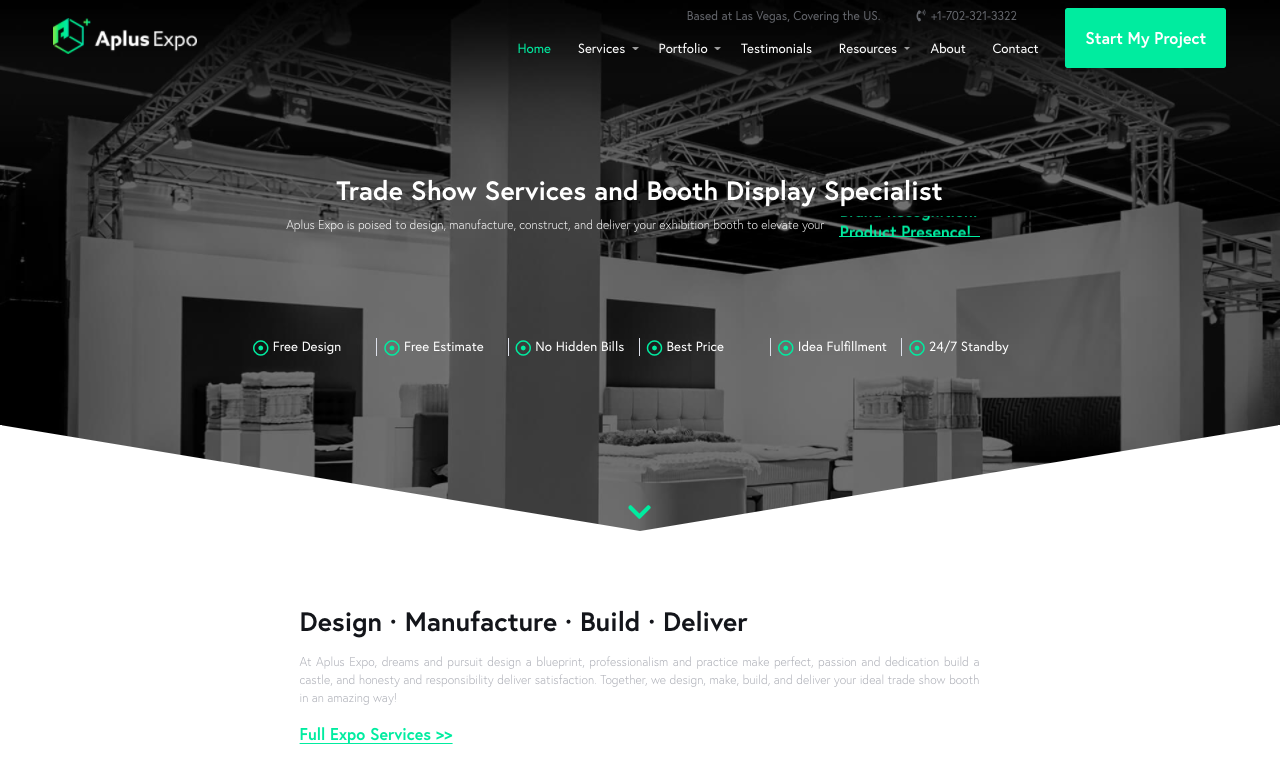
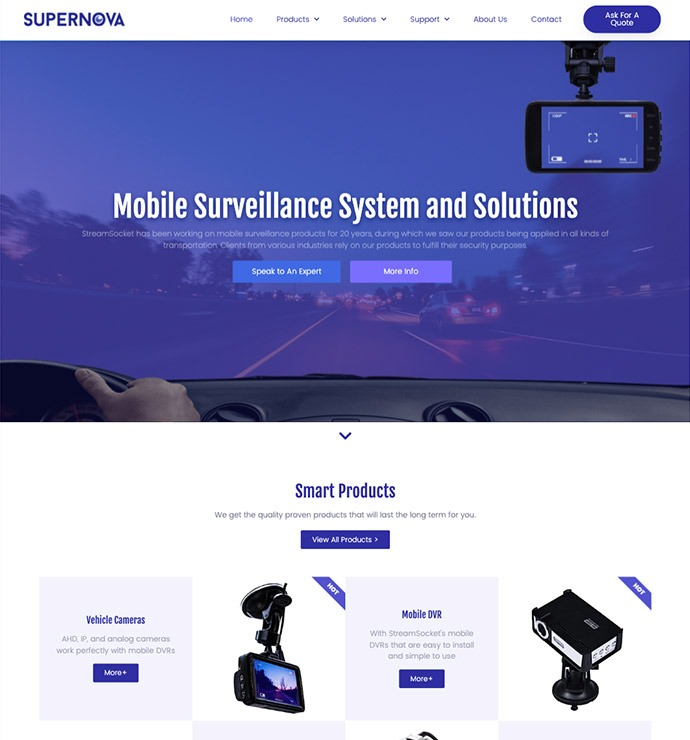
国内相当一部分的外贸独立站,缺乏基础的网站结构概念,或对用户体验欠考虑,基本都是堆砌信息和图片为主。
用这样的独立站作为企业名片的话,即使你的产品服务很优秀,形象分还是会大打折扣哦。

更别说市场上有充分的研究证据表明,设计对于独立站真的非常重要:
• 75%的用户表示,他们会根据网页设计来决定一个公司的信誉度。(斯坦福大学的网络可信度研究)
• 37%用户会因为设计欠佳和导航不合理而离开一个网站。(bluecorona.com)
• 全球59%的用户表明,相对于简单设计的网站而言,他们更愿意与设计精美的网站内容互动。(marketingcharts.com)


所以,无论你的外贸业务大小,都不要忽略独立站的设计,也不要妄想简单排列的文字能吸引大部分客户(内容站例外)。
二、内行人总结的实用设计tips
这次,我们打算掏出一些实用的独立站设计技巧,帮助你做出至少是舒服合理的独立站设计。
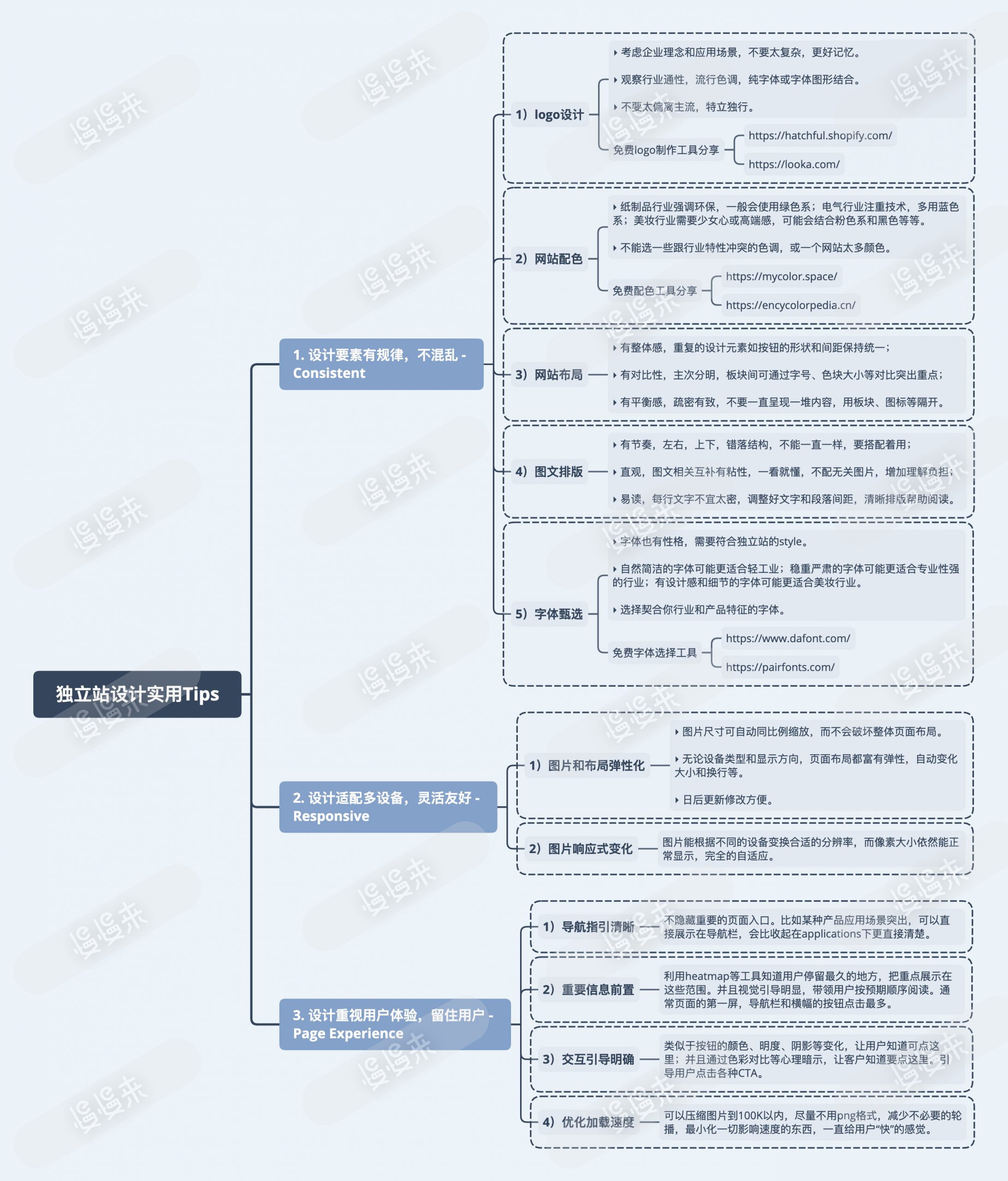
还没细说之前先抛出一个思维导图(存了再说)

下面是正文。不必像设计师般专业,实用也能实现的独立站设计tips在这:
1. 设计要素有规律,不混乱
独立站设计的构成要素主要有:
企业或者品牌logo、网站配色、网站布局、图文排版、字体甄选
无论是哪个构成要素,首先要考虑品牌定位、产品特征、行业性格,选择一个设计风格(是极简、专业、复古,还是活泼;是扁平还是立体……),不能一个独立站多个风格。而且每个要素都有一定的原则,不能太随意:
1)logo设计
多考虑logo想传达的企业理念和应用场景,建议不要太复杂,更好记忆。
也要多观察行业通性,普遍采用什么色调,是纯字体还是字体图形结合。
只要你不是超大牌或有这个绝对潜质,就不要太偏离主流,特立独行。

❗️❗️ 免费logo设计工具分享:会根据你的行业、风格、使用场景、偏好等选择生成logo,但建议大家查下logo字体能否商用或注册哦。
2)网站配色
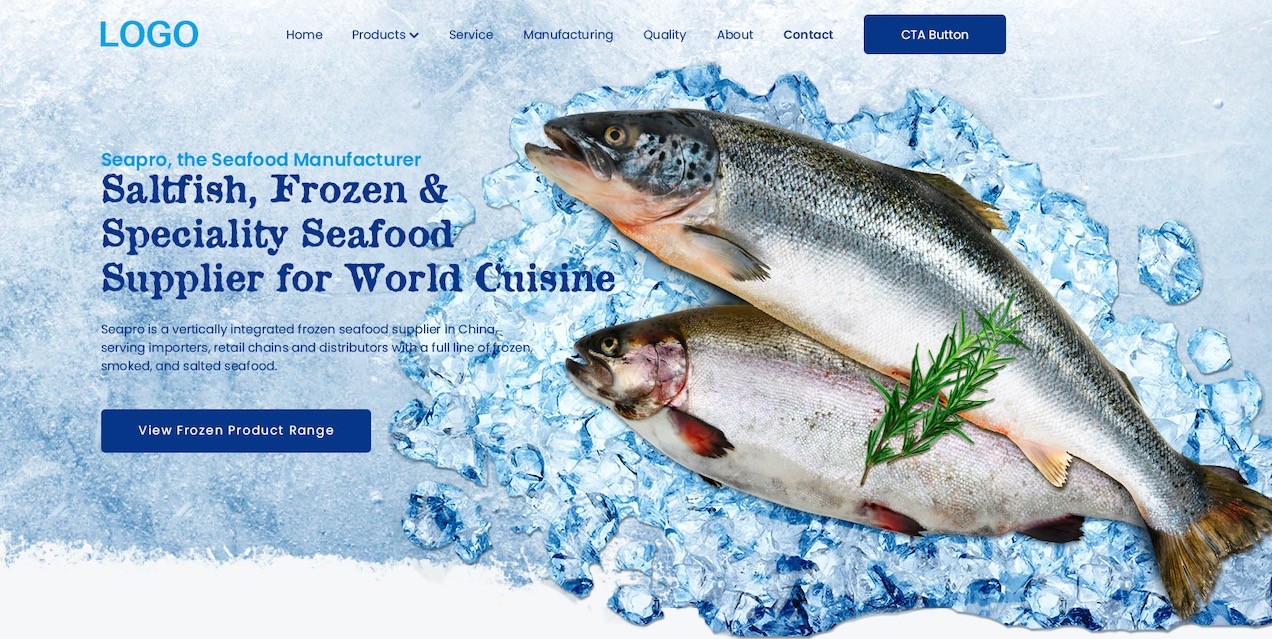
譬如纸制品行业强调环保,一般会使用绿色系;电气行业注重技术,多用蓝色系;美妆行业需要少女心或高端感,可能会结合粉色系和黑色等等。
不能选一些跟行业特性冲突的色调,也不能一个网站太多颜色。

❗️❗️ 实用的配色工具分享:选定一个主色号,便自动推荐多种配色,可根据实际选择合适方案。
3)网站布局
要有整体感,重复的设计元素如按钮的形状和间距保持统一;
要有对比性,主次分明,板块间可通过字号、色块大小等对比突出重点;
要有平衡感,疏密有致,不要一直呈现一堆内容,用板块、图标等隔开。

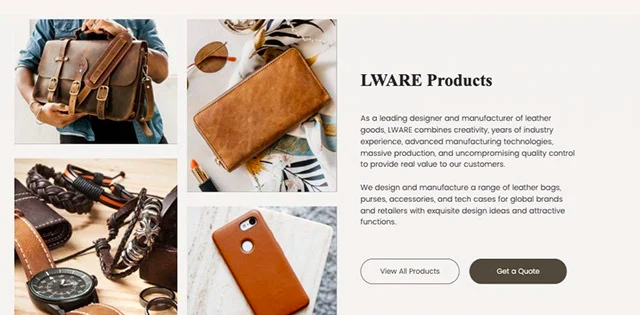
4)图文排版
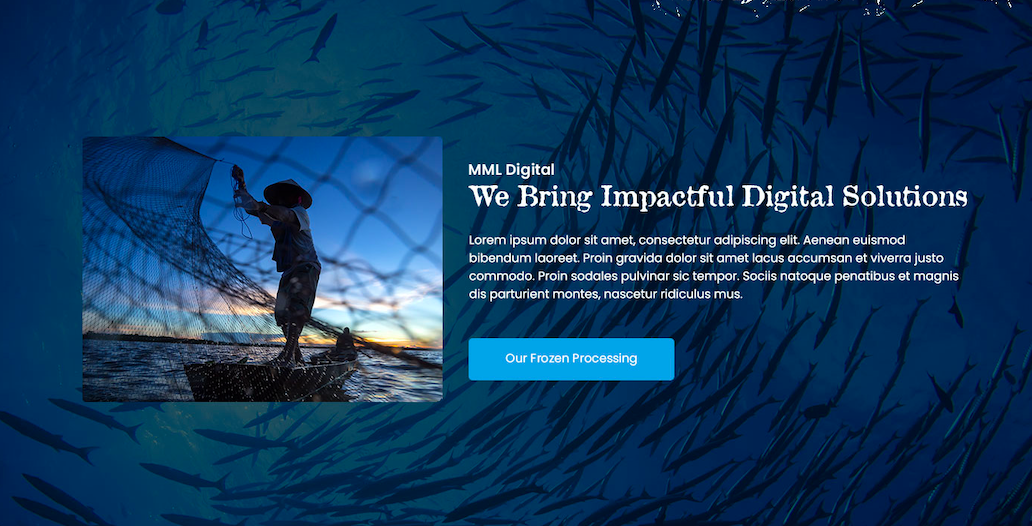
要有节奏,无论是左右,上下,还是错落结构,不能一直一样,要搭配着用;
要直观,图文相关互补有粘性,一看就懂,不要配无关图片,增加理解负担;
要易读,每行文字不宜太密,调整好文字和段落间距,清晰的排版帮助阅读理解。

5)字体甄选
字体也有性格,需要符合你的独立站style。
自然简洁的字体可能更适合轻工业;稳重严肃的字体可能更适合专业性强的行业;有设计感和细节的字体可能更适合美妆行业。
选择契合你行业和产品特征的字体就对了。


❗️❗️ 网站字体选择工具分享:他们的字体都能免费商用(copyright free)哦!
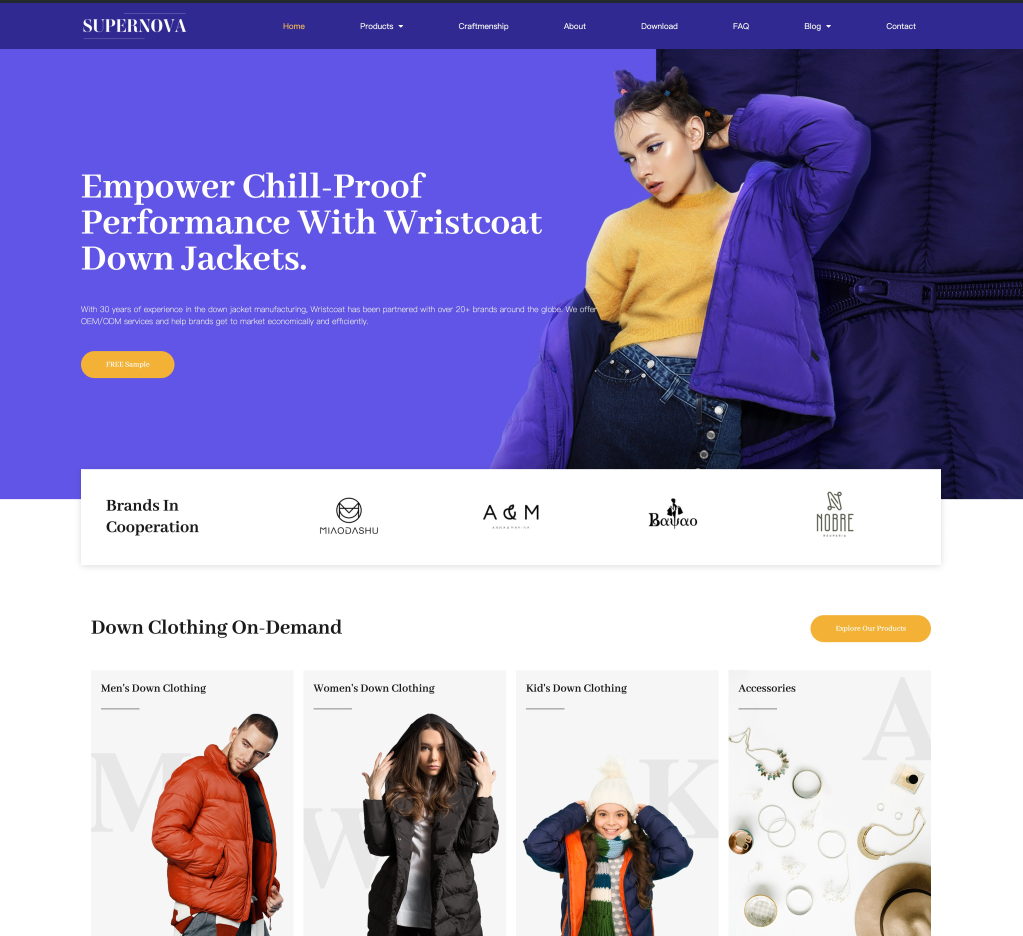
总之,合理的独立站设计,格调一致,清晰舒朗,有明确视觉引导,更能突出内容重点,有读下去的欲望,才更有可能转化。
2. 设计适配多设备,灵活友好
直白地说,响应式网页设计,就是在不同尺寸的设备屏幕,用户都能看到正常显示和排版合理的页面设计。类似于淘宝的PC端排版和移动端排版,布局不同,但都方便用户浏览。 过往的外贸独立站设计都是以PC端为主,往往容易忽略移动端的显示。但后者才是现在的主流。
• 研究表明,70%的B2B买家在过去两三年内大幅增加了移动端使用量,60%的买家预计将继续增加移动端的使用。
所以移动端,特别是主流手机型号的适应式设计不容忽视。大家要注意你们的独立站是否有做到:
1)图片和布局弹性化
图片尺寸可自动同比例缩放,而不会破坏整体页面布局。无论用户选择的设备类型和显示方向如何,页面布局都富有弹性,自动变化大小或换行等。日后更新修改也方便。

2)图片响应式变化
除了同比缩放,图片还能根据不同的设备变换合适的分辨率,而像素大小依然能正常显示,完全的自适应。
某些建站工具自带的主题早有考虑自适应设计,而某些工具则需要另外设置,如WordPress。无论你的选择如何,都需要检查一下,你的独立站能否多设备友好显示哦。
3. 设计重视用户体验,留住用户
还记得我们设计总监TAO(涛哥,不是淘宝)在之前分享的那篇「谷歌新排名因素:用户体验」吗?
➡️ 外贸人注意了!谷歌又一排名因素更新:Page Experience
能影响独立站的谷歌排名能力,充分说明了“用户体验”的重要性。
“用户体验”,通俗地说就是 “这个东西好不好用,用起来方不方便”。独立站页面体验好,方便用户快速获得需要的信息,自然能获得更多流量和获取询盘的可能。
如何通过独立站设计优化用户体验?我们来列举一些常见易做而重要的小技巧:
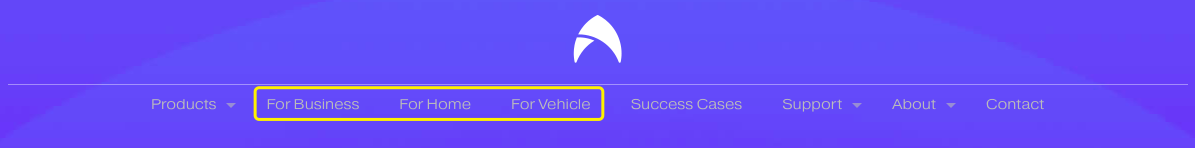
1)导航指引清晰
比如某种产品应用场景突出,可以直接展示在导航栏,会比收起在applications下更直接,指引更清楚,用户离他需要的信息就更近了一步或N步。


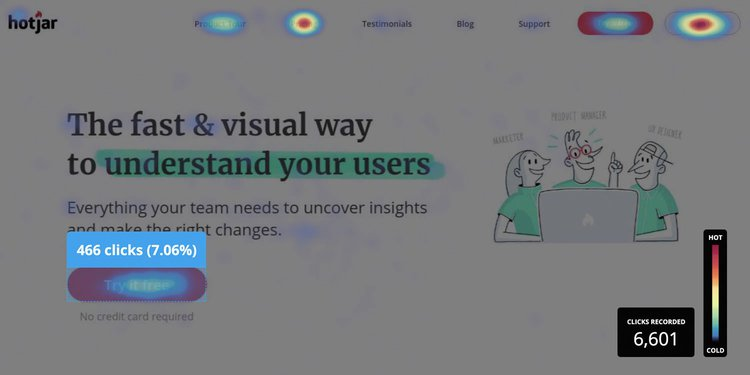
2)重要信息前置
可以利用heatmap等工具知道用户停留最久的地方,把重点展示在这些范围。并且视觉引导明显,重心突出,带领用户按我们预期的顺序阅读。

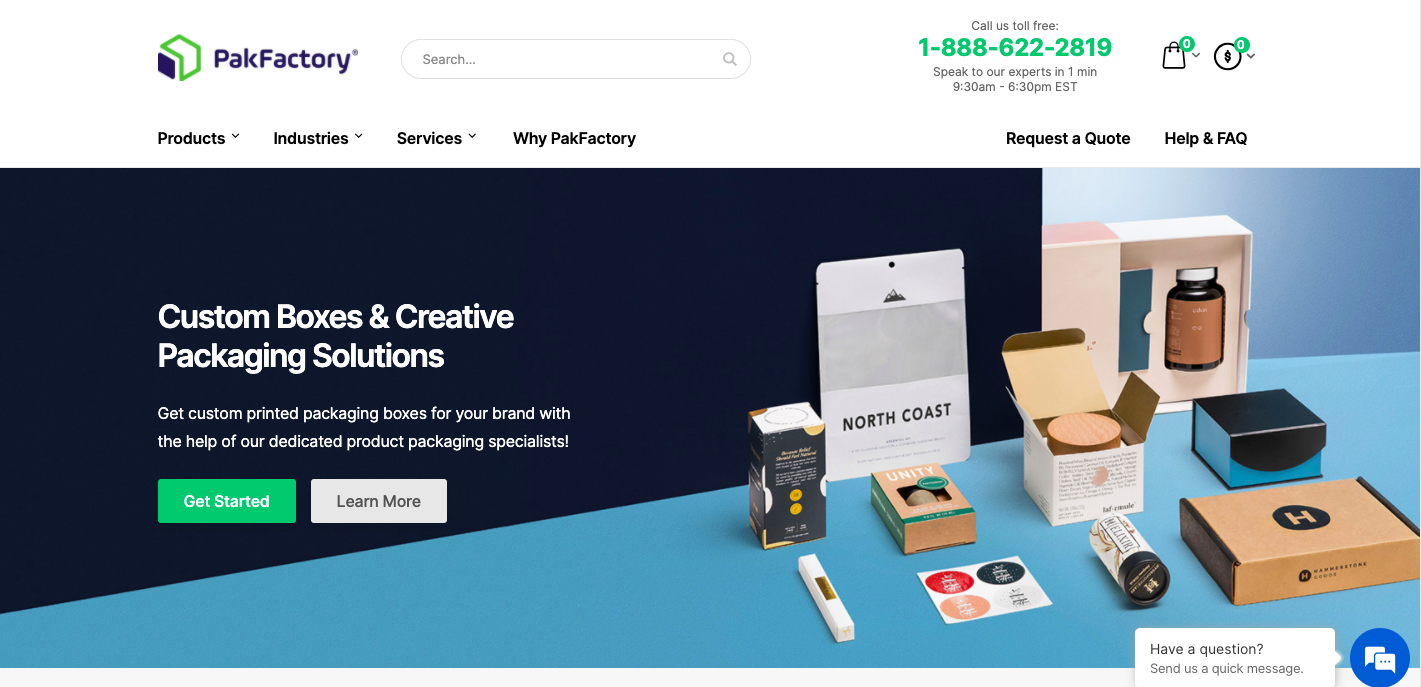
3)交互引导明确
例如通过按钮的颜色、明度、阴影等变化,让用户知道可点这里,并通过色彩对比等心理暗示,让客户知道要点这里。引导用户点击各种CTA按钮。

4)优化加载速度
加载速度永远是留住用户的关键因素,毕竟不是所有网站都值得等待。我们可以压缩图片到100K以内,尽量不用png格式,减少不必要的轮播,最小化一切影响速度的东西。一直给用户“快”的感觉。
三、结语
有了这些tips,大家可以着手做好或改善一个独立站的设计了。
最重要就是从三个角度考虑:
• 设计要素是否有致:logo、配色、布局、排版、字体等有行业一体感,美观有序
• 设计是否适应性强:手机、笔记本电脑、台式机电脑多设备显示友好,易于更新
• 设计是否方便客户:用户看着舒服,记得住,重点容易找,容易操作,方便互动
能做到上面三点,基本就是不错的独立站设计,至少更能获得客户的信任和认可!
另外,也许会有小伙伴说,这么多tips分享出来,就不怕大家都自己搞定了,或找别人去了吗?
其实我们真的不担心。因为,我们本来就懂外贸人和替外贸人着想。你们若能通过这些干货自己搞定了,我们也替你们高兴。更何况,实际的独立站设计要复杂得多。对独立站更有要求,或者精力有限又想找专业靠谱的,自然会想到慢慢来。
我们努力分享更多干货,或产出更多合适的产品与服务,或多或少就是在助力外贸行业前进,践行着慢慢来的初心。
欢迎大家留言你们感兴趣的「外贸线上营销」话题哦~See ya!

以询盘为导向的数字营销方法论,
才是中国制造未来应该要走的路。慢慢来,在路上。
长按二维码关注,一起洞察询盘收割方法。